
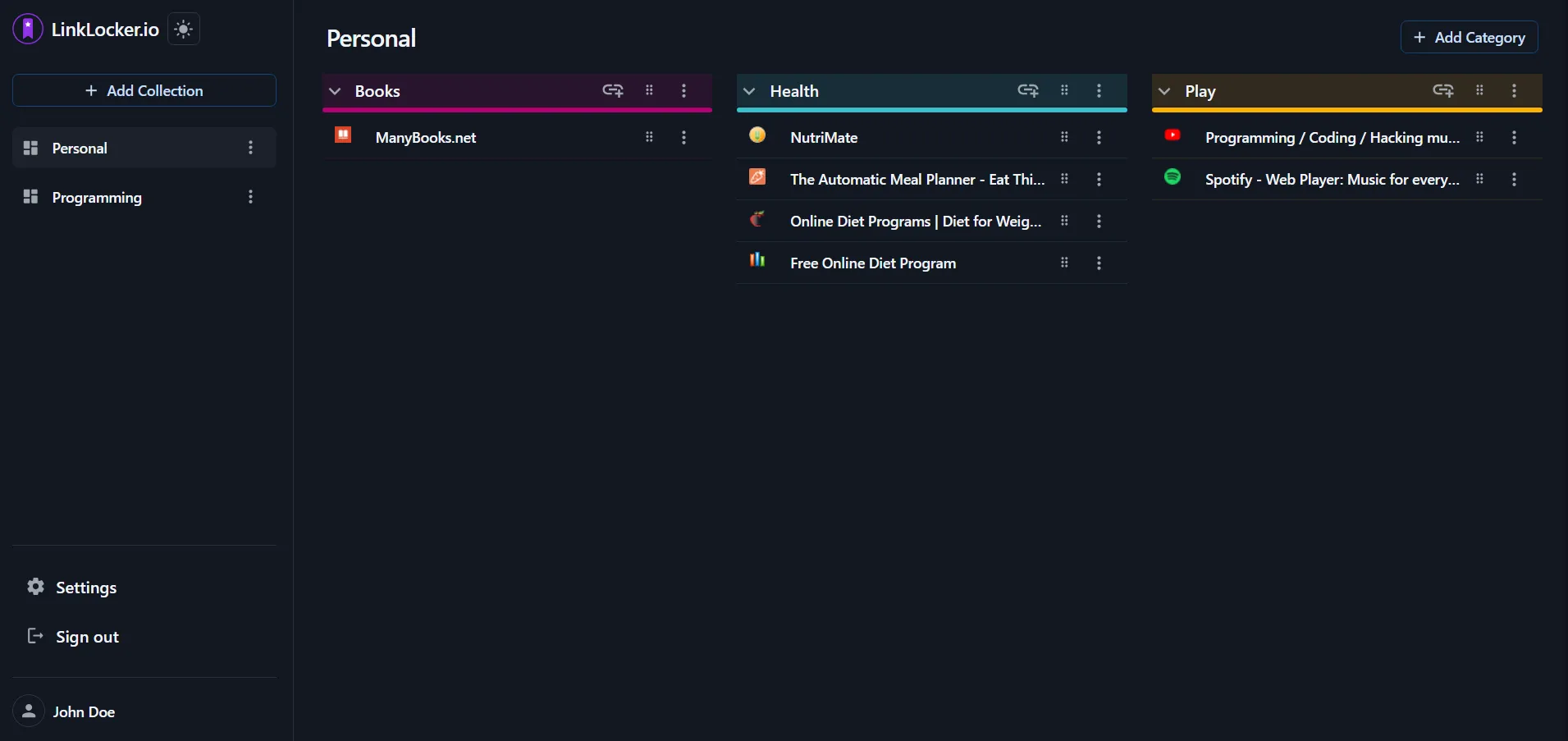
LinkLocker.io
En Producción
Desarrollo de la aplicación:
Frontend
Alojamiento: El landing page y la aplicación están alojados en Cloudflare Pages e integrados con GitHub para realizar el despliegue automáticamente al hacer un push en la rama main. Ambos están organizados en repositorios y proyectos de Cloudflare Pages separados.
Para el landing page, se utilizó Astro con el objetivo de optimizar el SEO en los buscadores. El login al sistema lleva directamente a la aplicación SPA (Single Page Application) desarrollada con React.
En la aplicación, se utilizó la librería React, sin incorporar frameworks como Next.js, ya que se priorizó la optimización del bundle de JavaScript y el rendimiento general. Además, el tamaño del proyecto no justificaba el uso de un framework más complejo. No obstante, se implementaron algunas librerías adicionales como:
- MUI Biblioteca de componentes y herramientas para la interfaz de usuario (UI).
- Redux Toolkit Gestión del estado global de la aplicación
- Dnd Kit Implementación de drag & drop para organizar enlaces y categorías.
- React Hook Form Creación y validación eficiente de formularios.
- Axios Manejo de peticiones HTTP
- React Router Navegación y ruteo de las páginas.
- React OAuth2 | Google Autenticación con Google.
- Sonner Sistema de notificaciones intuitivo y minimalista.
Algunas dependencias de desarrollo:
- Typescript Lenguaje de programación con tipado estático.
- Vite Herramienta de compilación rápida y eficiente para la aplicación.
- Tailwind CSS Framework para estilos CSS basado en utilidades.
- Eslint Herramienta para analizar y asegurar un código limpio y con buen formato.